App Development – App Icons
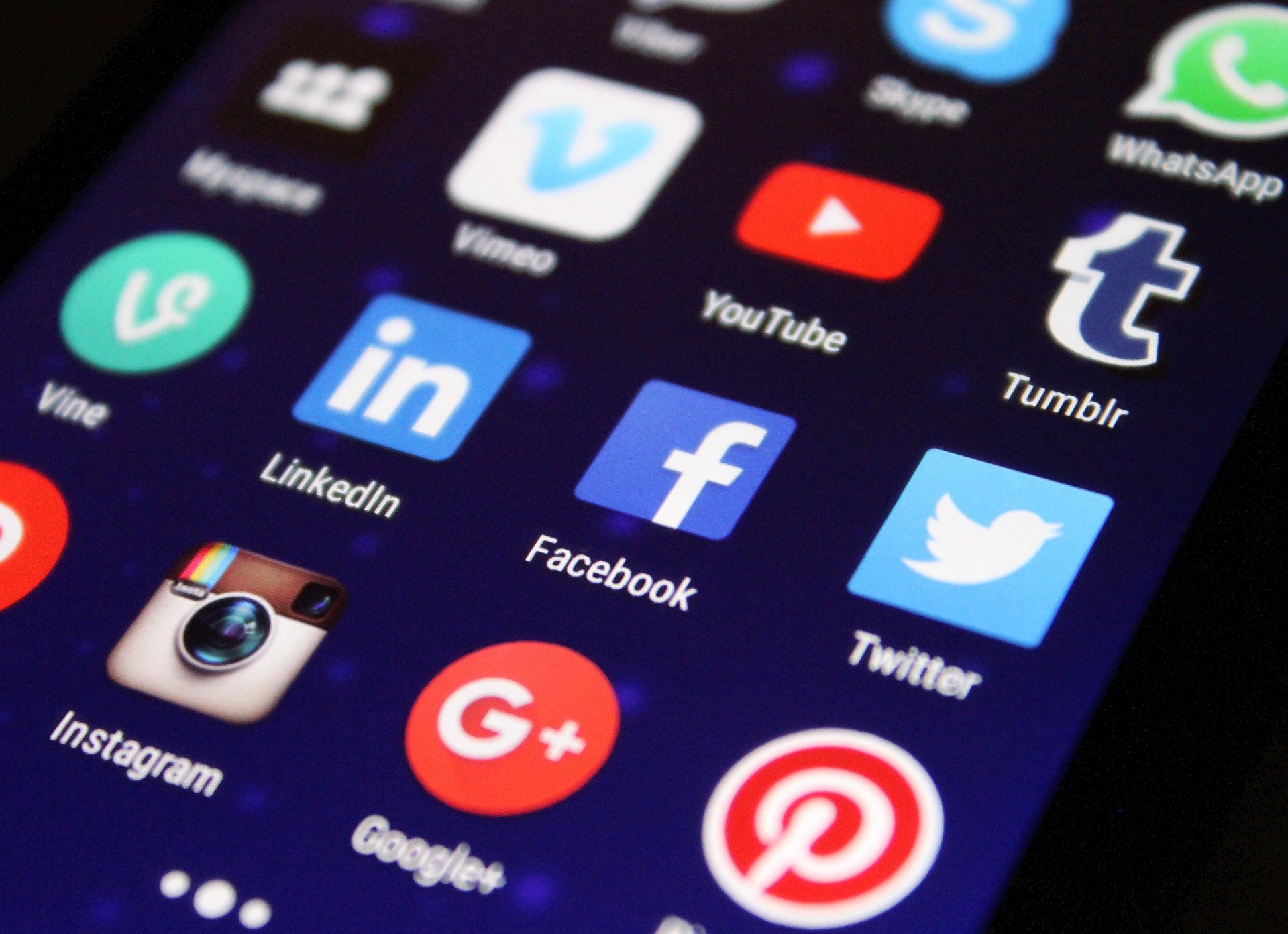
When we create mobile apps, we have to create an amazing app icon. Something catchy, something that will pop on the phone.
Remember, backgrounds are different on every phone, so you cannot assume a dark background or a light background. You need something that will look good generally over pictures. Something that stands out, but is not annoying. Something that is catchy but not too many words.
Generally, images perform better than pictures, but if you don’t have a strong brand you will most likely have to create one.
The proper app icon dimensions are as follows.
iPhone App Icon Dimensions:
| Attribute | Value |
|---|---|
| Format | PNG |
| Color space | Display P3 (wide-gamut color), sRGB (color), or Gray Gamma 2.2 (grayscale). See Color Management. |
| Layers | Flattened with no transparency |
| Resolution | Varies. See Image Size and Resolution. |
| Shape | Square with no rounded corners |
| Device or context | Icon size |
|---|---|
| iPhone | 180px × 180px (60pt × 60pt @3x) |
| 120px × 120px (60pt × 60pt @2x) | |
| iPad Pro | 167px × 167px (83.5pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
Android App Icon Dimensions:
Final size: 512px x 512px
Format: 32-bit PNG
Color space: sRGB
Max file size: 1024KB
Shape: Full square – Google Play dynamically handles masking. Radius will be equivalent to 20% of icon size.
Shadow: None – Google Play dynamically handles shadows.

Take a look at some cool examples.


Make it catchy, make it a symbol that people will recognize your brand for, and remember too many words won’t look good on an app icon this size.
If you want to build a mobile app, please contact us at (800) 773-1523 or email us at projects@Jarbly.com at your earliest convenience.
The best way to get started is for us to schedule a brief phone call and we can provide immediate results. Then, we can choose to work together in a longer capacity through weekly/monthly calls, immersions and other protocols.
We really look forward to understanding your use case and why you are looking for a consultant.
One of our esteemed colleagues would love the opportunity to chat with you. We are really a low-pressure firm. We are here to introduce a new way of looking at things and ultimately, drive value to your business right away. Our aim is results. Short term, Medium term, and Long term. Which can be done right away on our first call.
We look forward to working together with you.
Please feel free to email us to see how we can help and to see if we are a good fit.
The best thing is for us to hop on a one hour call after you fill out a questionnaire that helps us understand what’s going on with your business and you, personally.
This allows us to understand what is going on and we will provide tremendous value from the onset with your goals and where you are at with the box truck business.
We will go over the quickest path to getting launched. The goal is to simplify the processes so you are not overwhelmed by the decisions by understanding what works when it comes to getting leads (traffic, advertisement, buying leads, partnering, etc.), converting those leads and delivering the services/products you ultimately sell.
If you would like to hop on a call with us to go over things related to business, please schedule a time here. We do a one hour deep dive where we go over your needs as it relates to business expansion.To get started with consulting, reach out to us:
Phone – (800) 773-1523
Email – consulting@jarbly.com
Get Started with Consulting. – Hire Us Now – Get Started with a One Hour Call
- android app icon
- android icon
- app icon dimensions
- app icons
- App Store icon
- apple app icon
- google play icon
- icon app size
- icon size for an app
- iOS app icon
- iOS icon
Share post:
Leader in Business Consulting with Expertise in Representing Sellers & Buyers on Deals
Jarbly is a leader in business consulting with expertise in helping with revamped strategies, enhancing valuation, positioning for an exit, and business and real estate sales.
Contact Us
- Phone: (800) 773-1523
- Email: support@jarbly.com



 Play
Play





